기존 시놀로지에서 설치가 도커가 말썽이어서 재설치를 했다.
그덕에 기존 컨테이너 환경이 싸그리 초기화되는 불쌍사를 겪어 재설치를 고민하던 중 Docker의 마법사 UI가 이전과 다르고 개인적으로는 너무 불편해 CLI 방법(Docker Compose 로 설치하는 방법을 찾아보고 수행했다.)
[사전 조건]
Docker 및 Docker compose 가 설치되어 있어야 함
[설치 방법]
1. docker-compose.yml 파일을 스크립트로 만들어 두었다. 아래 코드를 참고하거나 필자의 gist 를 다운받아서 활용하면 될 것 같다. (둘 중 편한 방법 선택)
version: "3"
services:
code-server:
image: linuxserver/code-server:latest
container_name: code-server
environment:
- PUID=1000
- PGID=1000
- TZ=Asia/Seoul
- LANG=en_us.UTF-8
- SHELL=/bin/bash
- PASSWORD=[Please Change This!!!]
- SUDO_PASSWORD=[Please Change This!!!]
- DEFAULT_WORKSPACE=/var/services/homes/gblee/util/docker/doc-compose/visual-studio-code/workspaces
volumes:
- /var/services/homes/gblee/util/docker/doc-compose/visual-studio-code/config:/config
ports:
- 58443:8443
restart: unless-stopped- PASSWORD : 본인이 편한 패스워드로 변경
- SUDO_PASSWORD: 본인이 편한 패스워드로 변경
- DEFAULT_WORKSPACE: 필자의 기본 워크스페이스를 지정했는데 옵션이므로 제외해도 됨
- volumes: 좌(로컬-시놀로지 디렉토리) : 우 (컨테이너) 이며 좌측은 본인의 config 디렉토리 경로를 구성하고 바꿔주어야 함
2. 아래 명령어로 컨테이너를 띄운다.
docker-comopse -f ./compose.yml up -d
3. 역방향 프록시 설정
1번 항목의 코드 부분을 보면 58443:8443으로 구성해 놓았는데 시놀로지 로컬 포트 58443으로 들어온 것을 컨테이너 8443으로 포트포워딩 하는 방향이다. 다만 이렇게 한다고 해서 외부 인터넷에서 컨테이너에 접속할 수 없다.
역방향 프록시가 필요하다.
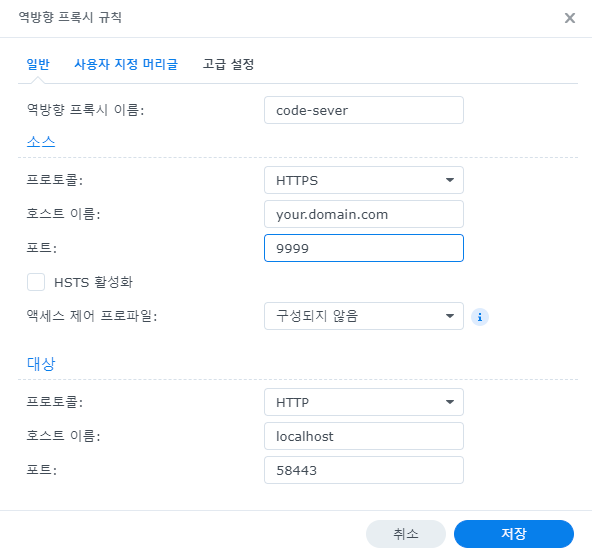
역방향 프록시는 제어판 -> 로그인 포털 -> 고급에서 설정할 수 있다.

아래와 같이 소스단(외부에서 접속가능한 URL) 그리고 대상(시놀로지 로컬)을 설정하면 된다.

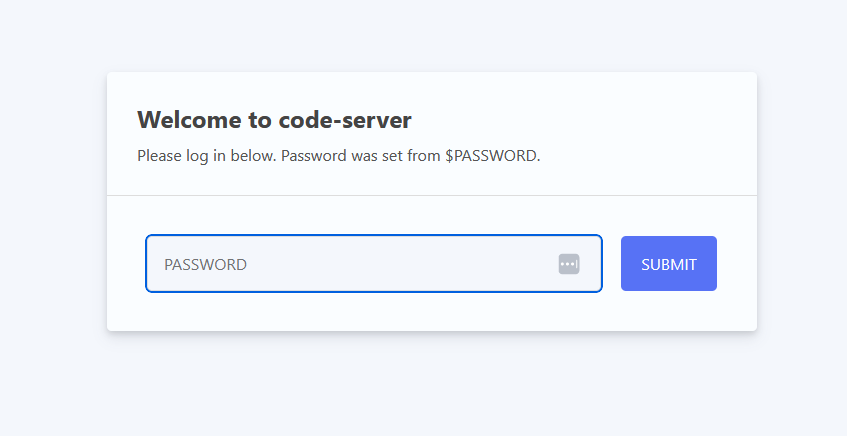
저장 후 브라우저에서 본인의 도메인:포트로 접속하면 Visual studio code server 패드워드를 입력하라는 창이 나오는데 해당 패스워드를 입력하면 성공!

'개발환경 세팅' 카테고리의 다른 글
| Git - 터미널 출력 언어가 한글로 나올때 영어로 바꾸는 방법 (3) | 2024.10.15 |
|---|---|
| Vagrant와 VirtualBox로 Ansible 환경 세팅 (feat. 우분투) (0) | 2023.10.14 |
| [VS Code][MAC] 탭이동 설정 (0) | 2022.10.25 |
| Docker-compose 로 Redis 컨테이너 환경 구성 (0) | 2020.06.29 |
| [리눅스] SVN 종료 스크립트 (0) | 2018.01.24 |